Competitive Analysis
The energy bar market seems ready for a savory, nutritious alternative given it’s strength—doubling yearly since 2015—and recent adverse publicity regarding the sugar content and nutritional value of some bars. The introduction of meat bars, such as Hershey’s Krave (in blueberry barbeque beef) and General Mills’ Epic Bar (in bison, salmon and venison) seems to bear this out. Interestingly, these newcomers aim not for the athlete, but for the average semi-active consumer. Additionally, consumers I surveyed pointed toward healthy ingredients (100%) and taste (81%) as top attributes for selecting bars, with fitness promise ranking significantly lower (25%).
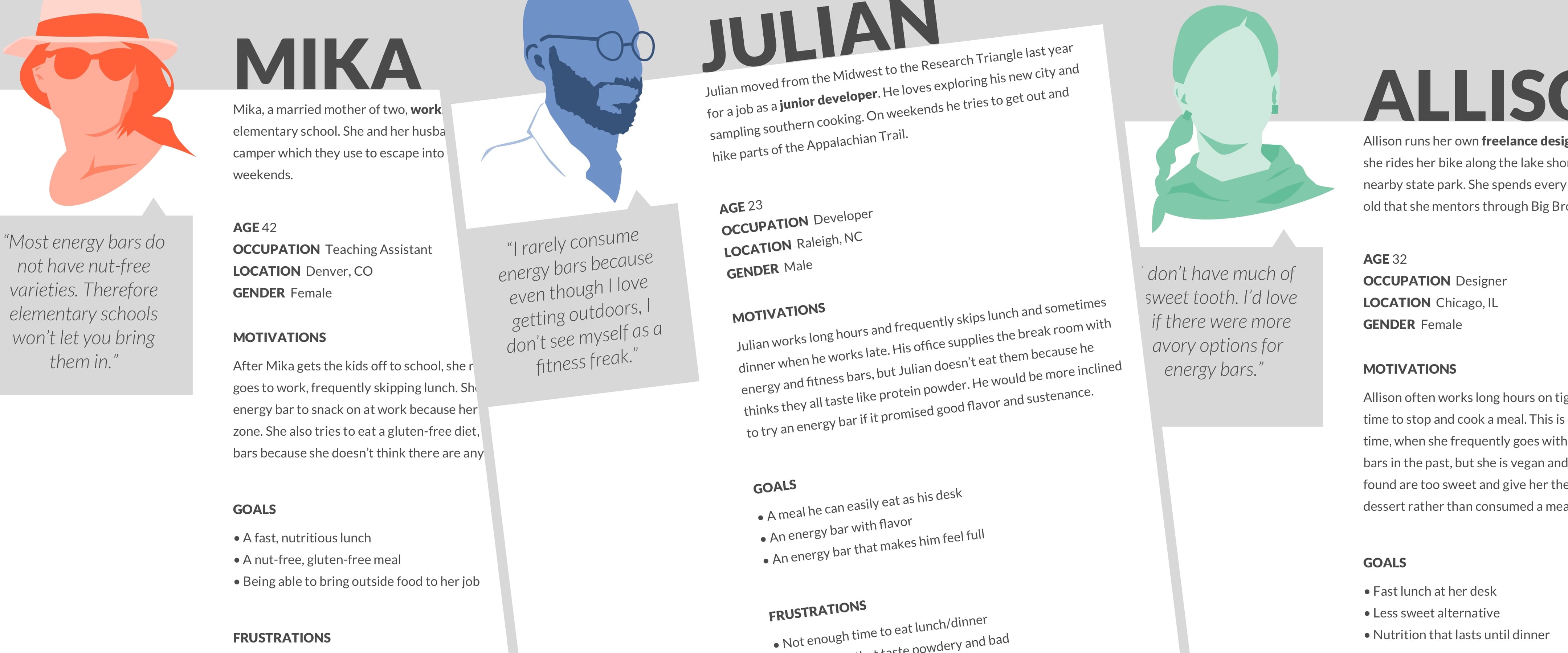
Personas
In addition to office professionals, I rounded out my personas with a tangential group: busy people, such as working parents, who don’t necessarily work in an office environment but are often too busy to stop for a meal. I imagined a subsidiary advertising campaign that could target this group.