CASE STUDY
Small Cap Survey & Consulting
This client came to The Ocean Agency for assistance in launching a consulting practice. Our team worked with him to define his brand and create an online presence.

META-CHALLENGE to help our client launch their business.
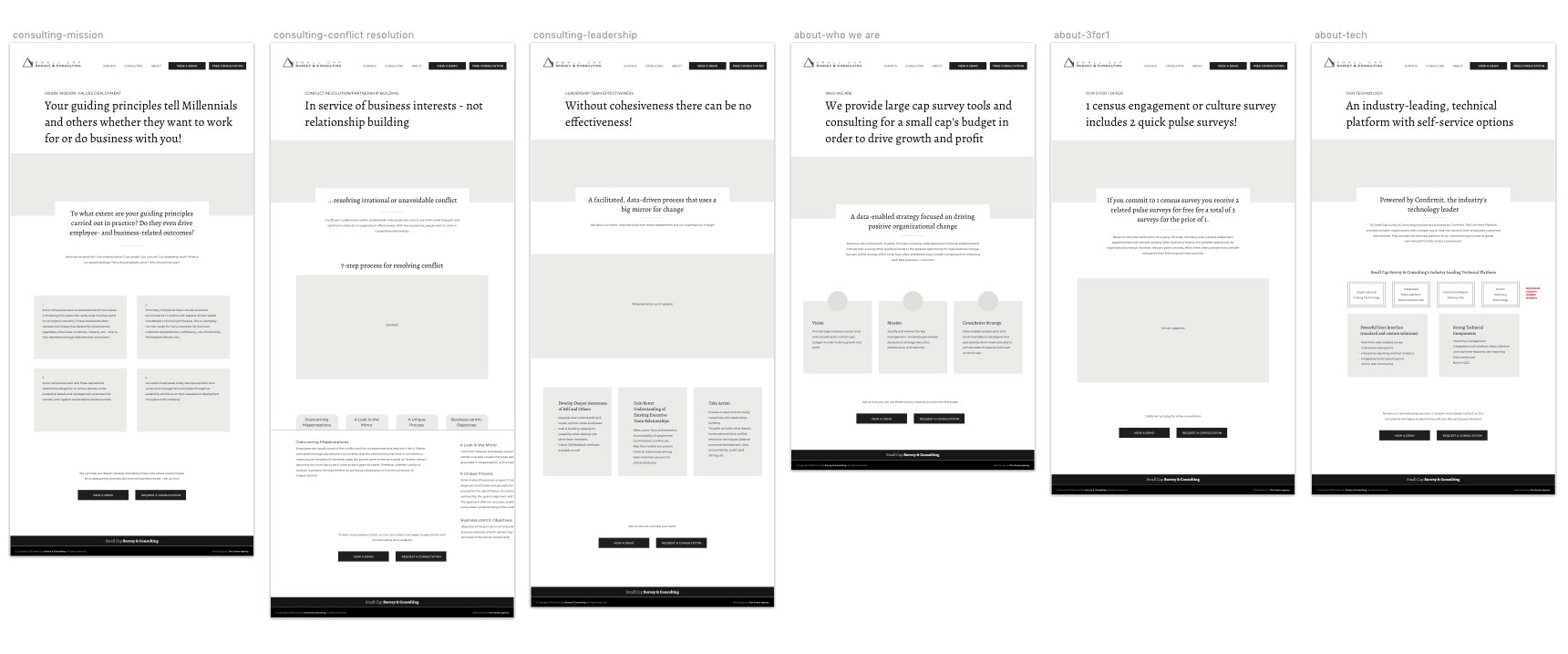
UNDERLYING TASK design and develop a brand and website.
MY ROLES research, branding, design, development and implementation.